Shapefile Top30 airports 2015 with passenger numbers 2013-2015 as an attribute – Downloads

Shapefile Top30 airports 2015 with passenger numbers 2013-2015 as an attribute – Downloads

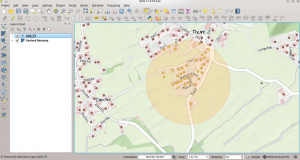
After importing geodata from the GIS to MongoDB and creating a spatial index (part 1), the exciting (spatial) adventure starts. With “normal” (relational) databases and their spatial extensions (Oracle spatial, PostgreSQL/PostGIS, SQLite/Spatialite,…) a lot of spatial queries and geoprocessing are possible. So let’s try to find out which adresses have to be evacuated 250m around some “event”…

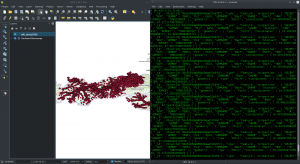
MongoDB (3.2) is a kind of database-hipster at the moment – with improving support for spatial data. So it was time for me to discover some of it’s features concerning spatial data. As a GIS-user my first intention was to get some bigger simple (point) geodata into MongoDB. Part 1 covers this topic, part 2 will cover some spatial operations within MongoDB. I also want to do some performance checks between PostgreSQL/PostGIS and MongoDB related to geodata.

MongoDB and geodata part 1 – from Shapefile to MongoDB 3.2 weiterlesen
Today I tried QGIS 2.13 (dev-version of the upcoming 2.14) and had a look at the now implemented support for “3D-Features” (2.5d support). It works well and makes the workflow described some months ago easier.
Nice “new dimension” with upcoming QGIS 2.14 – 2.5d support weiterlesen
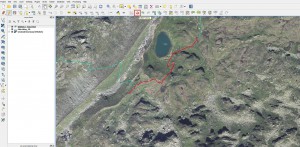
Today I started to test the developer-version of the upcoming QGIS 2.14 and found a nice feature integrated out-of-the-box. In previous QGIS-versions tracing along existing geometries required 3rd-party plug-ins (e.g. http://isticktoit.net/?p=131) – now it looks like integrated with QGIS 🙂

Update 7.3.2016: Lutra Consulting describes all details in it’s Blog
Sometimes (eg. doing it for a bulk of geodatasets) converting and transforming geodatasets from their Source-CRS to another with command line tools like ogr2ogr (http://www.gdal.org/ ) can be helpful.
With ogr2ogr it’s also an easy task to use NTv2-based transformations like for Austria the AT_GIS_GRID.
NTv2 Transformation to ETRS89 for Austria(MGI) the commmand-line way (ogr2ogr) weiterlesen
One of the most precise and best ways to transform geodata from the Austrian MGI-System to ETRS89 is using the AT_GIS_GRID (NTv2 Transformation) provided by the BEV. Thanks to the developers of the NTV2-PlugIn for QGIS it is really easy to use now.
From Austrian MGI to ETRS89 using NTv2 made easy with QGIS weiterlesen
Hallo,
nachdem ich und auch andere Personen, mit dem WebMap-Javascript-Framework: Leaflet-JS und der neuen Österreichischen Grundkarte: Basemap arbeiten, habe ich hier ein Update für euch.
Ich habe ein Beispiel zusammengestellt, um sich diverse Ärgernisse zu sparren.
Hier das Beispiel als Download: Leaflet-map-example
Using the GRASS-commands Toolbox in QGIS 2.8.x LTR on Ubuntu resulted in: “Missing dependency. This algorithm cannot be run 🙁 “. The solution is very simple 🙂
Mein Problem war es, dass ich in eine Leaflet-Map die “basemap.at”-Grundkarte einbinden wollte.
Hierbei bin ich auf einigen Widerstand gestoßen, denn es gab so gut wie keine Beschreibungen wie man die “basemap.at” als Gurndkarte einzubinden hat.
Doch dank Google-Codesuche hatte ich ein Beispiel gefunden wo genau diese Kombination vorhanden war.
<script src="https://rawgithub.com/mylen/leaflet.TileLayer.WMTS/master/leaflet-tilelayer-wmts.js"></script>
var ign = new L.tileLayer("http://{s}.wien.gv.at/basemap/geolandbasemap/normal/google3857/{z}/{y}/{x}.png", {
subdomains : ['maps', 'maps1', 'maps2', 'maps3', 'maps4'],
attribution: '© <a href="http://basemap.at">Basemap.at</a>, <a href="http://www.isticktoit.net">isticktoit.net</a>'
});
map.addLayer(ign);
Man kann auch die Punkte 2 und 3 in einem Schritt durchführen.
Will man die derzeit verfügbaren anderen “Kartenlayer” von basemap.at einbinden (zB die Orthophotos, Basemap grau,…), so muss man einfach die Tiles-URL in L.tileLayer anpassen – entsprechend den Angaben, die sich im getCapabilities.xml des WMTS-Dienstes finden.
Link-Grundkarte: Basemap.at
Hier ein volles Beispiel mit Basemap & OSM & Blank: Leaflet & Basemap example