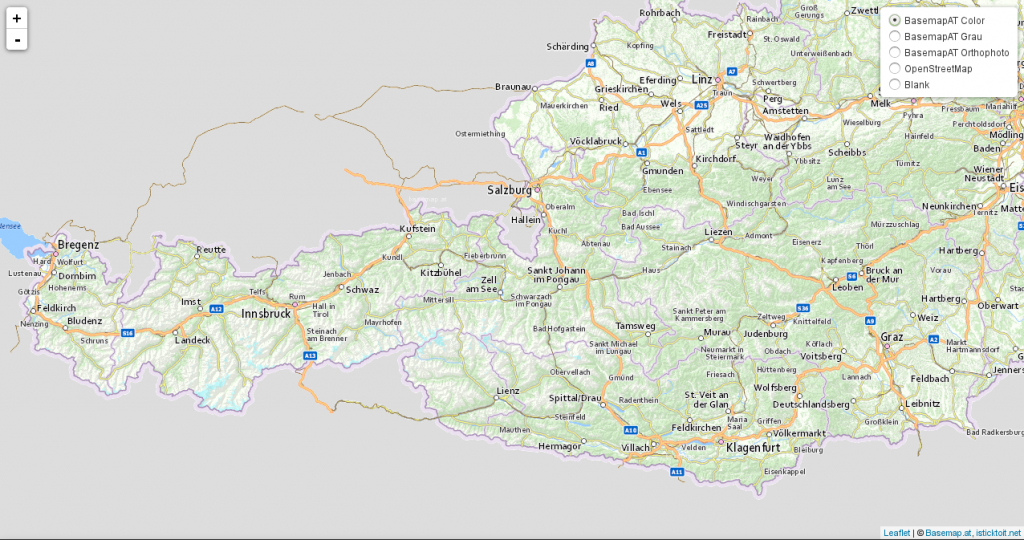
Mein Problem war es, dass ich in eine Leaflet-Map die “basemap.at”-Grundkarte einbinden wollte.
Hierbei bin ich auf einigen Widerstand gestoßen, denn es gab so gut wie keine Beschreibungen wie man die “basemap.at” als Gurndkarte einzubinden hat.
Doch dank Google-Codesuche hatte ich ein Beispiel gefunden wo genau diese Kombination vorhanden war.
- Als erstes benötigen wir eine Javascript-Erweiterung:
<script src="https://rawgithub.com/mylen/leaflet.TileLayer.WMTS/master/leaflet-tilelayer-wmts.js"></script>
- Nun wird eine Variable erstellt welche die Verbindung beinhaltet:
var ign = new L.tileLayer("http://{s}.wien.gv.at/basemap/geolandbasemap/normal/google3857/{z}/{y}/{x}.png", {
subdomains : ['maps', 'maps1', 'maps2', 'maps3', 'maps4'],
attribution: '© <a href="http://basemap.at">Basemap.at</a>, <a href="http://www.isticktoit.net">isticktoit.net</a>'
});
- jetzt noch zur Leaflet-Map hinzufügen und fertig:
map.addLayer(ign);
Man kann auch die Punkte 2 und 3 in einem Schritt durchführen.
Will man die derzeit verfügbaren anderen “Kartenlayer” von basemap.at einbinden (zB die Orthophotos, Basemap grau,…), so muss man einfach die Tiles-URL in L.tileLayer anpassen – entsprechend den Angaben, die sich im getCapabilities.xml des WMTS-Dienstes finden.
Link-Grundkarte: Basemap.at
UPDATE:
Hier ein volles Beispiel mit Basemap & OSM & Blank: Leaflet & Basemap example